All Slider Projects
The Slick Carousel hasn't been updated in a few years, but it still holds its own as a decent enough slider.
Instead of making changes to the core library, I wrote a custom slickInit() method for taking configuration options and applying them to the slider. This can be as simple as turning options on or off, or as complex as you callback functions for slider DOM actions. You can see an example of this at the bottom of this page or at the bottom of each of the demo pages.
This addresses a couple of needs.
- End-users won't necessarily know how to work with JavaScript
- Custom and various configurations of the slider should require minimal coding, if any.
There are also custom styles applied to the slider, in order to produce the different layouts and configurations. This was done using SASS which is compiled into CSS.
Image Sliders

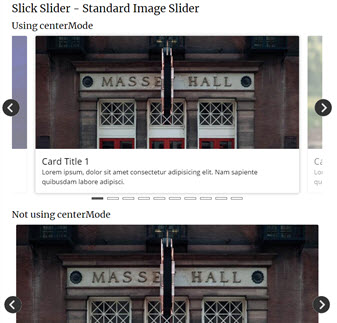
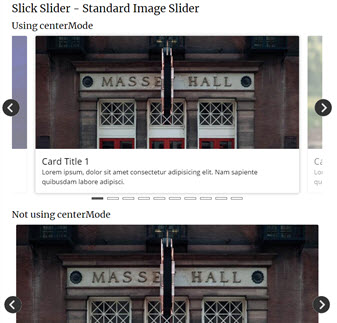
Image Slider (standard and centerMode)
The very basic version of the Slick image slider. This version is the basis for all of the other versions of sliders demos here.

Image Slider (standard and centerMode)
The very basic version of the Slick image slider. This version is the basis for all of the other versions of sliders demos here.

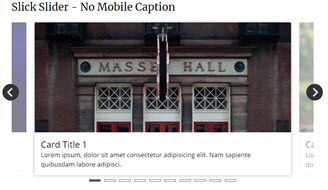
Image Slider (no mobile caption)
This is the same as the standard Image Slider demo, except for the option to hide the caption in mobile viewports

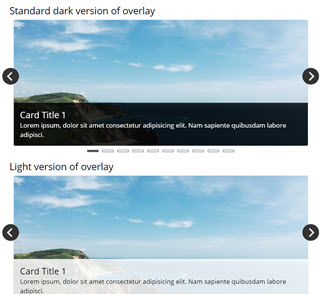
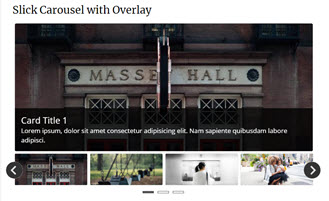
Image Slider (overlay)
Image Slider with overlay instead of a caption

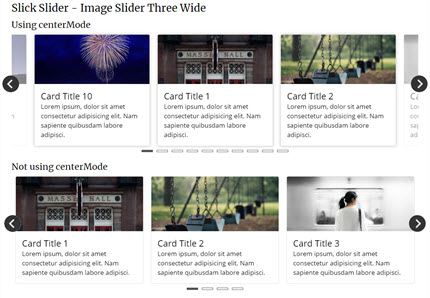
Image Slider (Three Wide)
This version of the image slider displays three cards at a time. This is the same as the standard Image Slider, except for the number of slidesToShow setting

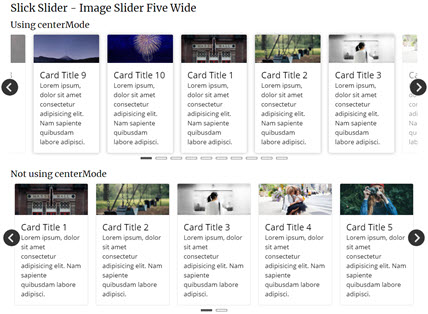
Image Slider (Five Wide)
This version of the image slider displays five cards at a time. This is the same as the Three Card Image Slider, except for the number of slidesToShow setting

Image Slider (Migrate)
Taking the original CDC.gov Slick Slider implementation and migrating it over to the new.
Carousel Sliders

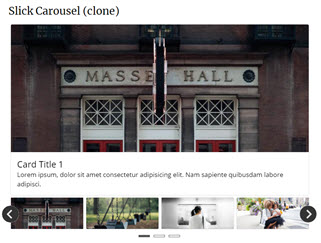
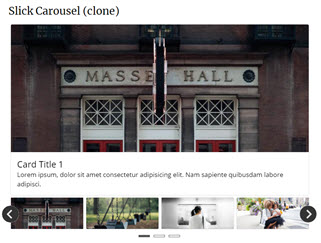
Carousel
The original carousel slider required initializing two sliders and then asking them politely to work together. This is mostly fine, however the sync method between the two sliders was problematic. To get around this, and the fact that I had to initialize two sliders, I now clone the original slider and capture events on the clone to handle slide navigation.

Carousel (Overlay)
This is the carousel slider using an overlay.

Carousel using Deelay.me
This is the same as the Carousel, except I'm using deelay.me to render the images with a delay; this mimics the Akamai Image Manager delay.

Carousel
A version of the carousel which retains the carousel style in mobile
Video Sliders

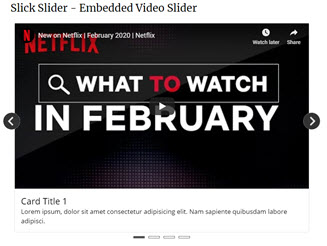
Video Slider
Video Slider using Slick Slider

Video Carousel
Built from the carousel slider, this one contains embedded videos.

Video Slider - Three Wide
A card slider that plays videos in a Bootstrap 4 modal. This demo is essentially the same as the Three Wide Image Slider, except each card image is a link to open a video modal

Video Slider - Five Wide
A card slider that plays videos in a Bootstrap 4 modal. This demo is essentially the same as the Five Wide Image Slider, except each card image is a link to open a video modal
Other Slider Types

Gallery Modal Slider
Using a Card image to indicate more images are available, then opening the slider in a Bootstrap 4 modal when clicking on it. I also included an option for a dark background, since most of these types of components use dark backgrounds.

Image Slider fit-to-size with Zoom
This takes the basic image slider and adds an option for adjusting the images in the slider to fit

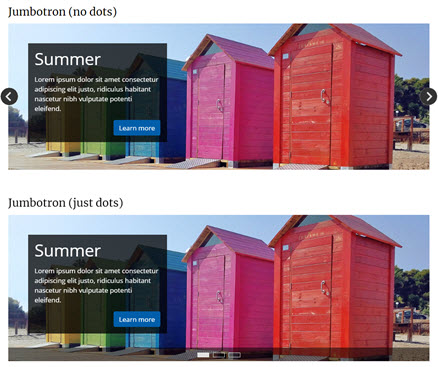
Jumbotron Slider
Jumbotron Slider built using Slick slider, based off the standard Image Slider demo

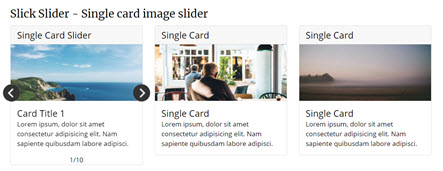
Single card image slider
Replacing a card image/body with a slider. This slider slides within a single card.

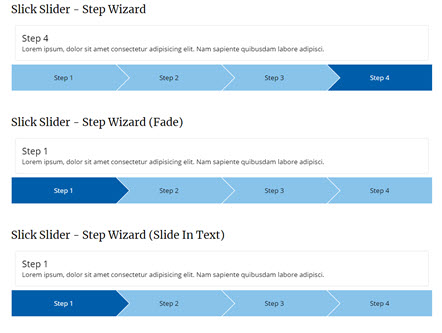
Step Wizard with Animation
This is the same as the Step Wizard demo, using alternative slider transition animations, some by using the Animate.css CSS library.

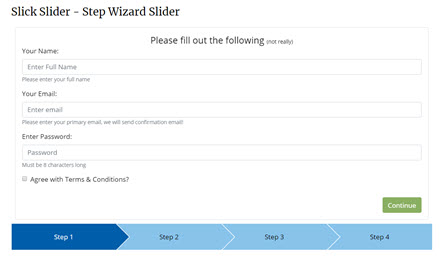
Step Wizard Slider
We occasionally ask a user to follow a series of like-minded steps for a variety of reasons. One idea I had was to place this functionality into a slider, this is an example of that.

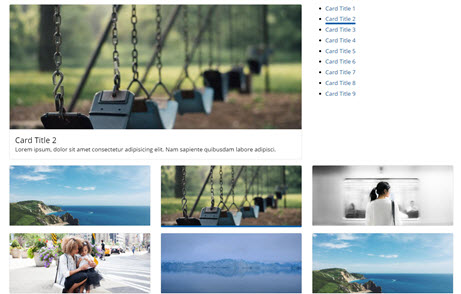
Thumbnail Gallery slider
Slick slider can be controlled in a number of ways. This demo takes all of the slides from the slider and builds a gallery type navigation