All Datatable Projects
These projects were created using the Datatables Javascript library.
This library displays huge datasets with ease, has built-in sort/filter functionality, pagination and search, just to name a few of the things it does out of the box. The demos below take advantage of the Datatables engine to show some ways it can be used to build custom layouts quickly and reliably.
Font Icons
Using Datatables to provide default functionality, with a custom render method for displaying the icon data in a Bootstrap 4 grid.

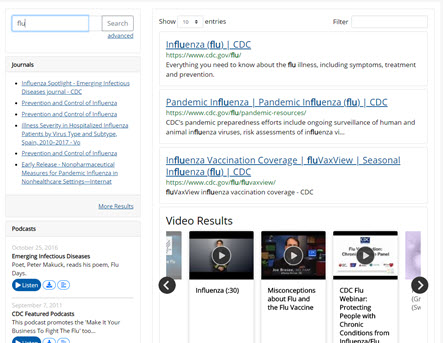
Custom Search Results
The Datatables library can be used in a variety of ways. Here's an example of using it to display search results from CDC.gov.

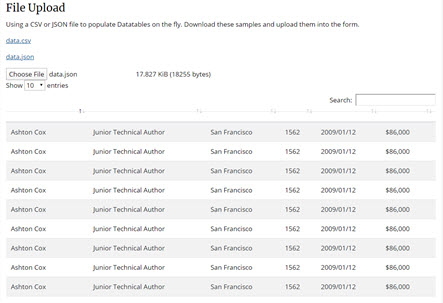
File Upload
HTML5 file upload with a CSV or JSON into Datatables.net using Javascript

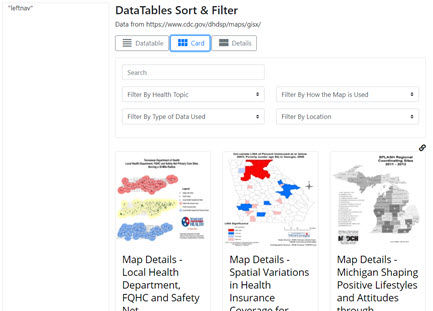
GIS Exchange
Data from https://www.cdc.gov/dhdsp/maps/gisx/

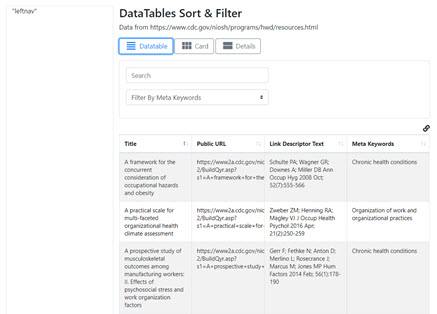
NOISH Resources
Data from https://www.cdc.gov/niosh/programs/hwd/resources.html

Public Health Image Library
PHIL Images in a Bootstrap 4 Column layout

Public Health Image Library
PHIL Images in a standard Row/Column Card layout

Simple Custom Search Results
A simple version of the custom search results example.

Stop HIV
Data from https://www.cdc.gov/stophivtogether/library